一眼レフデビュー
ようやく!一眼レフデビューしました!
購入したのはこちら。


レンズはお手ごろ価格のものを買いました。そのうち色々試していきますが、当面はこれで頑張ります。
D500とかなり迷いましたが、私は動体というよりは景色や静物、人物を撮ることが多いのでフルサイズかつ、高画素を選択しました。
本当は今夜遅くまで働いて何も出来ないはずだったのですが、ボスの一声によりその仕事をやらなくてよくなったため、早く帰ることが出来て無事にカメラを受け取ることができました。これはもうお散歩に行くしかない!ということで、先日アップした桜を撮りに行きました。
まだ、慣れないので設定が上手く出来ませんがD810の初作品は…
と思ったら一枚24MBもあり、アップロード出来ません(笑)さすが高画質!!
ペイントで一度開いて保存したものをひとまずあげておきます。なんというお粗末な処理…

画像編集もいろいろと環境を考えていかなければなりませんね。迷ったら王道のライトルームを使うのもありかもしれません。一番安いプランは月額制で980円/月のようです。本格的に画像をいじり始めたら導入しようと思います。
これでwebサイトの宣伝材料なども撮っていきたいと思います。
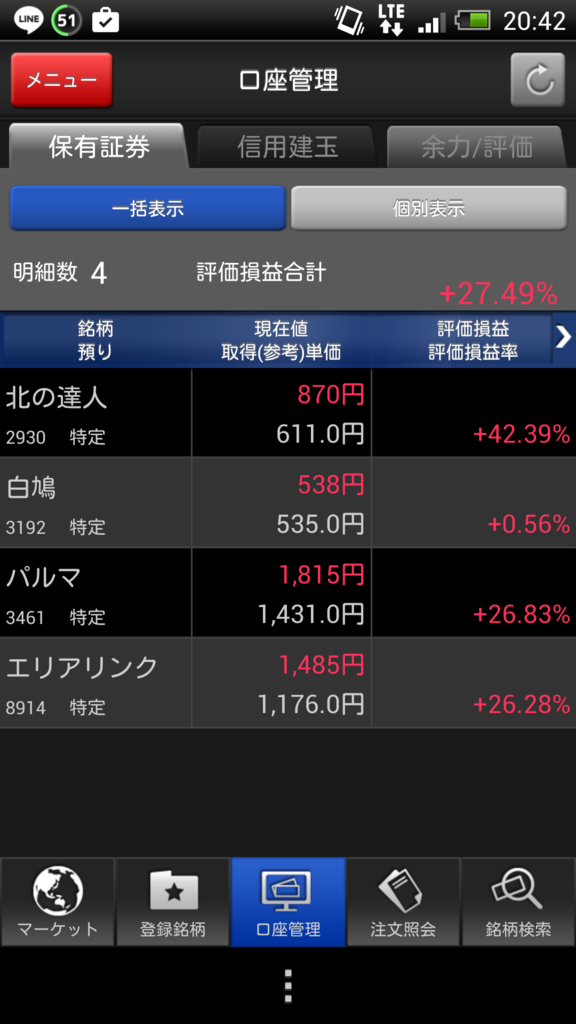
今週の成績

ちなみに先週は以下の通りです。

先週とは打って変わったように見えますね。稼ぎ頭になっていた北の達人を処理したこと、白鳩を買い増したこと、パルマとエリアリンクが下がったことが重なりここまで見た目が変わりました。やはり総資産の確認を早く導入しなければ…
【北の達人】
過熱感から売りました。再度600円台に戻ってきたら買おうかと思います。週足では一服といった感じでしょうか。ただ、連日ストップ高寸前で進んだのは過熱し過ぎかと思ったので、利確して様子見です。
【白鳩】
安くなっていたので、買い増しして平均取得単価を下げておきました。
【パルマ】
結構下がっていますが、トレンドとしてはありえなくない範囲なのでホールドです。あと3~4wkで上昇トレンドになってくれるのを待ちます。

【エリアリンク】
3/24に受託室数が440室を突破したIRが公開されました。有価証券報告書も3/31に公開されており、こちらはまだ読んでいないので週末に読みたいと思います。株価の方は1400~1450円あたりで日柄調整が終了しそうです。あと5wk程度でしょうか。

それにしても北の達人では連日のストップ高寸前を続けたあたりで、この企業が果たしてそのような急騰をするような企業なのか?ということを常日頃考えておいた方がいいということを学びました。結果論ですが、それを意識できていればもう少し利益を出せました。
Python + D3.jsを利用したwebでのグラフ描画【その1】
最近RubyもPythonもさわり始めましたが、どっちもやるのは非効率的なのでまずはどちらかに絞らなければ!ということでちょっと触ってみた感じでPythonにします!笑
そうと決まればいろいろと真似して学習していきます。
直近で主にやることは以下を考えています。
(1)グラフ閲覧できるwebサイトの作成
(2)装置から送られてきた値をグラフ描画する
ということで、早速(1)からやっていきます。
Pythonでもグラフ描画出来るのになぜD3.jsを使うのか?そのあたりのことについては【記事1】に大変参考になることが書いてありました。
【記事1】
qiita.com
ふむふむ、インタラクション(覚えたての言葉を使いたい)が特徴なのですね。
同記事内に例が書いてあるので、これをやっていきます。
D3.jsの利用について、CDNでスクリプトが実行される度にwebから読み込む方法を他の記事などではよく見かけるのですが、webにつながっていないスタンドアロンの状態も想定して先にダウンロードしておく方法に倣います。インストールについて【記事1】では適切なところに保存!と書いてあり、わからないので調べます。
【記事2】
dackdive.hateblo.jp
【記事3】
UbuntuにGitをインストールする
【記事4】
mag.osdn.jp
なるほどーいろいろ見てみましたが、とりあえず【記事5】のModifyingに書いてある方法の通りやってみます。
【記事5】
github.com
お!作っておいたTestディレクトリにd3フォルダが出来ました!
pip-selfcheck.json lib include home graph_test.py d3 bin
一歩進みました。それではD3.jsを使っていきます。
【記事1】ではhtmlファイルの中でローカルにあるd3を読み込み、d3.csvメソッドでcsvデータを読み込んでいます。ということで、Testディレクトリにindex.htmlファイルを作ります。また、同じディレクトリにdata.csvというファイルも作っておきます。
d3.csvを使いますと書いてあるのですがよくわかりません。とりあえずD3.jsファイルを同ディレクトリ内に作ってd3.csvのソースコードを書き込んでみます。
とりあえずファイルは揃ったので、サーバーを立ち上げてみましょう。Rubyではサーバーを立ち上げたことがありますが、そういえばpythonではやったことがなかったので【記事6】を参考に実行します。
【記事6】
qiita.com

あれ?何も表示されません…。見出ししか表示されていないです。
。
サーバーのログを見てみましょう。
127.0.0.1 - - [02/Apr/2017 17:02:55] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [02/Apr/2017 17:02:55] code 404, message File not found 127.0.0.1 - - [02/Apr/2017 17:02:55] "GET /d3/d3.min.js HTTP/1.1" 404 - 127.0.0.1 - - [02/Apr/2017 17:02:55] code 404, message File not found 127.0.0.1 - - [02/Apr/2017 17:02:55] "GET /js/d3js.my.js HTTP/1.1" 404 - 127.0.0.1 - - [02/Apr/2017 17:02:55] code 404, message File not found 127.0.0.1 - - [02/Apr/2017 17:02:55] "GET /favicon.ico HTTP/1.1" 404 -
d3のライブラリが読み込めていないのでしょうか。faviconは放置です(笑)
試しにローカルのd3をロードしているところをCDNによるロードにして実行してみます。
127.0.0.1 - - [02/Apr/2017 17:18:32] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [02/Apr/2017 17:18:32] code 404, message File not found 127.0.0.1 - - [02/Apr/2017 17:18:32] "GET /favicon.ico HTTP/1.1" 404 -
エラーは消えましたが、実行結果は変わりません。前に学んだキャッシュの問題かと考え、ひとまずhttpサーバーのポートを8000から8001に変更してサーバーを立ち上げましたが、結果は変わらず。
ということはディレクトリの問題か、データの問題あたりでしょうか。
よくよ見てみると、index.htmlではbodyでresultを呼び出しています。そのresultを作り出しているのはその後のscriptで呼び出している部分でしょうか。
ディレクトリがjs/d3js.my.jsとなっているので、試しにjsフォルダを作り、その中にd3.csvについて書いたd3js.my.jsファイルを作ります。また、d3.csvは./data.csvで呼び出されているので、jsフォルダに置いてみます。
これで実行してみると…
結果は変わりませんでした。
がらっと切り替えて、【記事7】、【記事8】でもやってみます。
【記事7】
D3.js 事始め(1)まずはサンプルコードをコピペしてブラウザで開いてみる - Qiita
【記事8】
qiita.com
このあたりは出来ました。出来るということはやはり、d3.jsの読み込みあたりが問題でしょう。
先に作ったd3フォルダを見てみるとd3.jsファイルはありません。index.jsの中にd3.jsについての表記があるのですがどう使っていいことやら。
d3フォルダ内のreadmeを見てみるとnmpでインストール出来るよと書いてあるので試してみます。
先ずはnmpをインストール
sudo apt-get install npm
続いて仮想環境で
npm install d3
っと,するとERRです。
npm ERR! Linux 4.4.0-71-generic npm ERR! argv "/usr/bin/nodejs" "/usr/bin/npm" "run" "test" npm ERR! node v4.2.6 npm ERR! npm v3.5.2 npm ERR! file sh npm ERR! code ELIFECYCLE npm ERR! errno ENOENT npm ERR! syscall spawn npm ERR! d3@4.7.4 pretest: `rimraf build && mkdir build && json2module package.json > build/package.js && node rollup.node` npm ERR! spawn ENOENT npm ERR! npm ERR! Failed at the d3@4.7.4 pretest script 'rimraf build && mkdir build && json2module package.json > build/package.js && node rollup.node'. npm ERR! Make sure you have the latest version of node.js and npm installed. npm ERR! If you do, this is most likely a problem with the d3 package, npm ERR! not with npm itself. npm ERR! Tell the author that this fails on your system: npm ERR! rimraf build && mkdir build && json2module package.json > build/package.js && node rollup.node npm ERR! You can get information on how to open an issue for this project with: npm ERR! npm bugs d3 npm ERR! Or if that isn't available, you can get their info via: npm ERR! npm owner ls d3 npm ERR! There is likely additional logging output above. npm ERR! Please include the following file with any support request: npm ERR! /home/****/Documents/Test/d3/npm-debug.log npm ERR! addLocal Could not install /home/*****/Documents/Test/d3 npm ERR! Linux 4.4.0-71-generic npm ERR! argv "/usr/bin/nodejs" "/usr/bin/npm" "install" "d3" npm ERR! node v4.2.6 npm ERR! npm v3.5.2 npm ERR! code ELIFECYCLE npm ERR! d3@4.7.4 prepublish: `npm run test && rollup -c --banner "$(preamble)" -f umd -n d3 -o build/d3.js -- index.js && uglifyjs --preamble "$(preamble)" build/d3.js -c negate_iife=false -m -o build/d3.min.js` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the d3@4.7.4 prepublish script 'npm run test && rollup -c --banner "$(preamble)" -f umd -n d3 -o build/d3.js -- index.js && uglifyjs --preamble "$(preamble)" build/d3.js -c negate_iife=false -m -o build/d3.min.js'. npm ERR! Make sure you have the latest version of node.js and npm installed. npm ERR! If you do, this is most likely a problem with the d3 package, npm ERR! not with npm itself. npm ERR! Tell the author that this fails on your system: npm ERR! npm run test && rollup -c --banner "$(preamble)" -f umd -n d3 -o build/d3.js -- index.js && uglifyjs --preamble "$(preamble)" build/d3.js -c negate_iife=false -m -o build/d3.min.js npm ERR! You can get information on how to open an issue for this project with: npm ERR! npm bugs d3 npm ERR! Or if that isn't available, you can get their info via: npm ERR! npm owner ls d3 npm ERR! There is likely additional logging output above. npm ERR! Please include the following file with any support request: npm ERR! /home/****/Documents/Test/npm-debug.log
段々と迷走してきました!ここで仕切り直し!
CDNではD3を使えるので、欲張らずにCDNで進めていきます。
他の理解が進んで行けば自ずとこのあたりの問題は解けると思います。
ということで目的の再確認をします。
目的はD3.jsを使ったweb上でのグラフ描画です。D3.jsはCDNで利用する。
続きは後日やります。
matplotlibをVirtualenvで使うときにひっかかったこと
Virtualenvでグラフを書こうとしましたが、tkinterがないよ!と言われて上手くいきませんでした。
tkinterはpythonでGUIを組むためのツールキットらしいです。
調べてみるとどうやら標準でインストールされているpythonでは通るようですが、仮想環境になると仮想環境の中にちゃんと用意してあげなきゃいけないみたいです。当然といえば当然ですね(笑)
以下はその手順についてです。
参考にしたのは【記事1】です。
【記事1】
qiita.com
まずはmatplotlibrcというファイルを探します。その中に書かれているbackendが何に設定されているかを確認。
backend : TkAgg
となっていれば、グラフは表示はされるようです。
しかし、この状態でグラフ描画のスクリプトを実行してもtkinterがないよ!と怒られます。これは【記事1】にあるようにmatplotlibインストール時にtkagg.pyが生成されていないために起こるエラーだそうです。解決するにはシステムにtk-devというパッケージをインストールすれば良いようです。
手順通りに進めましたが、【記事1】とは異なるエラーが出ました。
ImportError: No module named '_tkinter', please install the python3-tk package
これは書いてある通りにpython3-tkを仮想環境にインストールしてみます。
pip3 install python3-tk
そんなもんないよ!と怒られました。
Could not find a version that satisfies the requirement python3-tk
うーむ、どうすればいいのか…
ひとまず【記事2】を参考にしてみます。
【記事2】
stackoverflow.com
sudo apt-get install python-tk
仮想環境でこのコマンドを打つと、どこにインストールされるのか理解していませんがとりあえず実行!笑
試しに今までエラーを吐いていた.pyファイルを実行すると…
何も出ません!エラーもグラフも!笑
とりあえずtkinterについては怒られなくなりましたが、グラフが描画されない…。これだったらいっそのこと何かしらのエラーを表示してくれた方がありがたいのですが、このあと何をすればいいのか。調べてみてもmatplotlibのbackendをaggからTKaggに変えるという記事が出てくるのですが、確認してみても既にbackendはTKaggになっています。
いろいろと調べてみると、plt.show()してもグラフが表示されないならTKaggといろいろと書いてあるのですが、私の今実行しているのは【ソースコード1】
【ソースコード1】
import numpy as np import matplotlib.pyplot as plt # 折れ線グラフを出力 left = np.array([1, 2, 3, 4, 5]) height = np.array([100, 300, 200, 500, 400]) plt.plot(left, height)
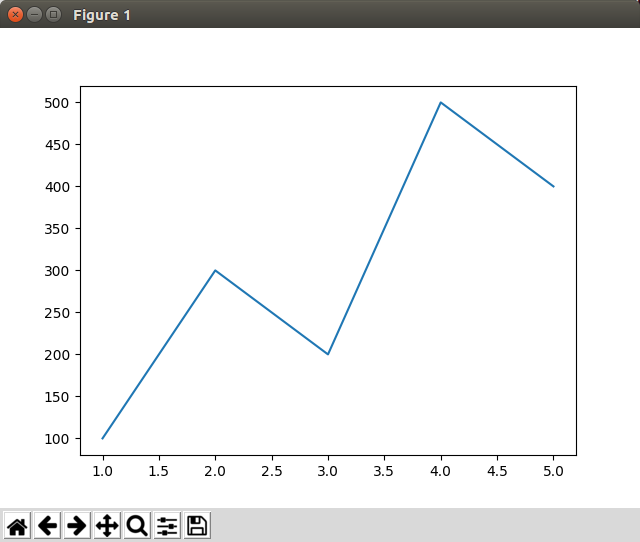
んー?showなんてメソッドないですね…つまり?これはグラフを出力はすれど、表示を実行していないのでは!?ということで以下に修正して実行しみると…
【ソースコード2】
import numpy as np import matplotlib.pyplot as plt # 折れ線グラフを出力 left = np.array([1, 2, 3, 4, 5]) height = np.array([100, 300, 200, 500, 400]) plt.plot(left, height) plt.show() #追加コード

でん!ということで、描画をしていませんでしたというオチ。素人にはこういうことがわからんのです。
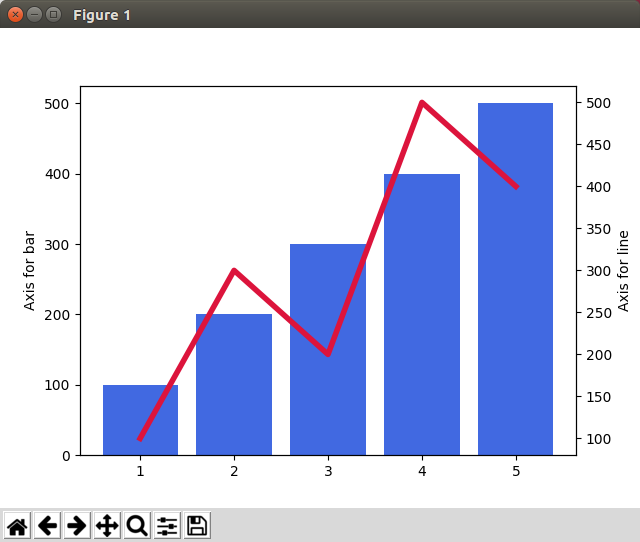
基本が分かればこんなことも!

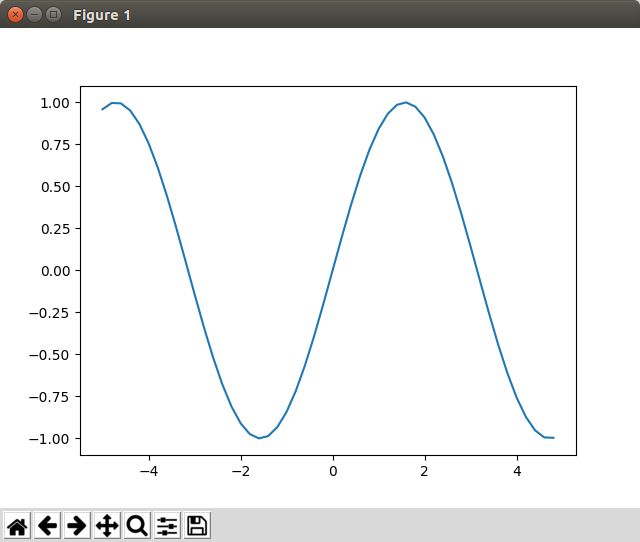
あとはこんなものも!
【ソースコード3】
import numpy as np import matplotlib.pyplot as plt x = np.arange(-5, 5, 0.2) y = np.sin(x) plt.plot(x, y) plt.show()

以上matplotlib+Virtualenvの使い方でした。
照明
アルコランプっていうライトが好きです。
しかし、お高いのでしばらくは買う予定はありません!笑
と思っていたら、デスク用アームライトにちょちょいとつけるとなんちゃってアルコランプになりそうだ!と思い付きました。
ということで材料やら道具を揃えてこんなものが出来上がりました。

側は出来たのですが、安定性が低いので箱の中に砂袋でも詰めようかと考えてます。
Virtualenvの備忘録
時間が経つと忘れてしまうのでVirtualenvの基本をメモしておきます。
ちなみに最初の頃は呪文のように"python使うならVirtualenvをインストール!!"って認識でした(笑)
今の理解としては、システム上にあるオリジナルのpythonにいろいろなパッケージを付け加えまくっておかしくならないようにしたり、いろいろとバージョンを変えて実行したい時のために別に場所を用意してそこに環境を作りましょうということだと理解しています。フォルダを作ってそこにpythonの周辺パーツやらを突っ込んでフォルダの中だけで閉じた環境にし、オリジナルは何も変えないといったところでしょうか。
それでは簡単に流れを記しておきます。
1.環境を作るディレクトリを作る
2.ターミナルで作ったディレクトリに移動
3.ディレクトリをアクティベートする
source bin/activate
ターミナルが
(ディレクトリ名)
となる
4.パッケージをインストールする
ここではnumpyとmatplotlibをインストールしてみます。pythonのバージョンが3系列なのでpip3を使います。
pip3 install numpy
pip3 install matplotlib
以上!!
